Photoshopで「Web用に保存」する際の設定方法
Photoshopで画像を加工してサイト上で使用する場合、「ファイル」→「Web用に保存」の箇所から設定できますが、各項目のおすすめの設定方法についてご紹介します。
まず、画像を加工して「Web用に保存」をクリックした際、以下のように「元画像」や「最適化」、「2アップ」、「4アップ」などが表示されているかと思います。

この箇所については、各項目を設定することで「元画像」とどの程度、違いが発生するのかを確認するための箇所になります。そのため、ここのタブでどれを選択するのかによって、保存する画像の質が変わるわけではありません。
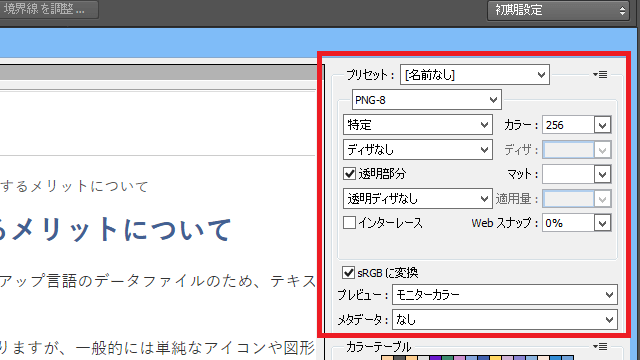
保存する画像の質を変更するには、右側の「特定」や「ディザなし」などの箇所を変更する必要があります。

右側の箇所で設定を変更しつつ、それによってどのように画質が変化するのかを左側の2アップなどの箇所で確認したのち、画像を保存する形になります。
ここでは、キャプチャー画像をWeb用に保存する方法についてご紹介しますが、比較的、重要な箇所は右側のカラーの箇所です。
当サイト運営者の場合、PNG-8のフォーマットを選択したため、てっきりカラー数についても「8」を選択していたのですが、これが元で画像が白黒のモノトーン状態になってしまっていました。
そもそもPNG-8のフォーマットは、8ビットの色情報になるため、2の8乗で256色が上限となります。その8ビットの意味でのPNG-8であるため、カラーの色数が8というわけではありません。
そのため、カラーの箇所は「256」を選択することをおすすめします。
その横の「特定」の箇所については、色の減算方法を選択する箇所になりますが、ここで「制限」などを選択してしまうと、上記で選択した「256」色ではなく、Webで普遍的に使用される216色に制限されてしまいます。
一方、「特定」については、人間の目にとって最も重要と思われる色が優先され、全体的な調和を保ちつつ色数を減らすため、写真などに使用されます。サイト上で使用する画像については、一般的には「特定」を選択しておいて問題ないかと思います。
また、「透明部分」については、チェックを入れたのち、「透明ディザなし」がおすすめです。画像に透過設定を施している場合、この箇所をチェックしておかないと透過はされず、白で保存されてしまいます。
作成者の意図にそうように、透明で設定されている箇所については、背景が透過されて表示されるように、「透明部分」についてはチェックを入れておくことをおすすめします。
そのほか、sRGBに変換という箇所がありますが、このsRGBは、デジタルカメラやスキャナ、プリンター、モニターなどのデバイスがデフォルトで使用する標準的なフォーマットになります。そのため、このsRGBに変換しておけば、他のデバイスで表示しても同じように色が表示されます。
まとめますと、各項目は以下のように設定しておくとよいでしょう。
■色テーブル:
こちらは「特定」を選択することが多いです。特定を選択しておけば、Photoshop側で最適な色の選択を行ってくれます。
■色:
通常は「256色」を選択しておけば問題ないでしょう。256色はPNG-8の最大色数でウェブ用途に適しています。8などしてしまうと、8色のみになってしまうため、白黒のような状態になってしまうはずです。
■ディザ:
こちらは「ディザなし」を選択することが多いです。適用するかどうかは、画像の内容と保存後の画質によります。
■透明部分:
画像に透明部分がある場合にはこのオプションをオンにします。PNGは透過に対応しているため、背景が透明になってほしい場合には、このオプションを選択します。
■ディザ透明:
ディザリングというのは、例えば、赤と青を密集させて紫にするなど、使用可能な色の数が少ない場合に、色を組み合わせて表示させるためのものです。
画像を透過設定した場合、透明な部分と不透明な部分の境界が荒くなる傾向がありますが、「透明ディザ」オプションを選択すると、透明ピクセルと不透明ピクセルの間の境界が滑らかになります。
通常は「透明ディザなし」を選択しますが、透明と不透明の部分の境界が荒くなる場合には、チェックを入れておくことをおすすめします。
■インターレース:
「非インターレース」を選択するのが一般的です。ウェブ上での表示速度を重視する場合は、こちらを選択します。
■画質:
こちらは「バイキュービック」を選択します。こちらを選択すると、一般的に最高品質のリサンプリングを提供します。
■Webスナップ:
こちらは通常は0%に設定します。Webスナップを使用すると、一部の色がWeb安全色にスナップされますが、今日のほとんどのデバイスは多くの色を表示できるため、特に必要ありません。
■sRGBに変換:
こちらは「sRGBに変換」をオンにします。これにより、さまざまなデバイスとブラウザ間で色が一貫して表示されます。
うまい具合に調整できましたら、その設定を「プリセット」の箇所で適当な名前を付けて保存しておくことをおすすめします。次回に使用する際にも、そちらを選択すれば、同じ設定で保存することができます。